Corsi e Guide
Corsi e guide per capire meglio il tuo computer
La grafica in un sito internet copre un ruolo molto importante, come si usa dire, anche l'occhio vuole la sua parte. Creare un sito con solo materiale testuale, per interessante che questo possa risultare, senza un adeguata grafica, il sito perde in interesse. Un altro detto importante dice, una foto vale più di mille parole, dobbiamo dar ragione anche a questo detto, immaginate questo corso senza l'utilizzo di schermate grafiche di esempio, il testo di spiegazione sarebbe dovuto essere migliaia di pagine più lungo e sarebbe necessario di una maggiore concentrazione da parte dello studente.
In questa lezione iniziamo a trattare la grafica di un sito internet e cominciamo dai Banner pubblicitari, ma prima di iniziare la costruzione del banner é importante una piccola prefazione sulle immagini e i loro formati principali.
I formati grafici più utilizzati nel mondo Windows sono i Bitmap, questi file hanno estensione BMP sono di ottima qualità ma occupano anche molto spazio, non sono quindi adatti nell'uso della grafica su internet, sono comunque ottimi da conservare come immagine di archivio.
Il formato grafico con milioni di colori più utilizzato in internet e il JPG, questo formato con la sua funzione di compressione dei colori riesce a trattare immagini con milioni di colori da un peso minimo in Kb, ovvero salvando un immagine da BMP effettuando una conversione in JPG, si ha un notevole riduzione di peso dell'immagine in quanto vengono eliminati i colori adiacenti superflui. Un immagine se di buona qualità e sempre meglio di una pessima, ma se per visualizzare una bella foto da un sito internet dovremmo impiegare dieci minuti invece che pochi secondi, chi ci perde e il sito stesso, se troppo lento da caricare perde visitatori, quindi meglio inserire una foto non tanto eccellente ma che si carichi in fretta. Volendo mostrare una bella foto al limite si inserisce un collegamento per mostrarla a parte.
Un altro formato molto utilizzato nei siti internet sono i GIF, questo formato possiede di alcune caratteristiche interessanti pur se possiede al massimo 256 colori, per esempio ha la funzione trasparenza utile per creare titolazioni grafiche oppure permette di creare piccoli animazioni che attirano l'attenzione del visitatore.
Quarto ed ultimo formato grafico di cui ci interesseremo e il PNG, questo formato ha un elevata qualità di compressione se utilizzato con pochi colori e di ottima qualità visiva, un esempio a caso, tutte le immagini precedenti di questo corso sono in formato PNG, avrete notato della loro alta qualità riproduttiva delle schermate di esempio, forse non avete notato del peso in Kb che occupano, lo vediamo qui in seguito con alcuni esempi su tutti i formati.
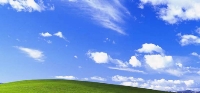
Qui di seguito inseriamo due tabelle, nella prima utilizziamo un immagine con milioni di colori in BMP e i corispettivi salvataggi negli altri formati, vince la gara il formato JPG che pur mantenendo un ottima qualità riesce a comprimere l'immagine risultando di circa 18 volte più leggera, cioé al posto della BMP possiamo utilizzare 18 immagini JPG per avere lo stesso peso.
| Formato |
Byte Occupati |
Compre- -ssione |
Immagine
|
| BMP |
55.854 |
|
 |
| JPG |
18.584 |
100%
|
 |
| JPG |
4.150 |
75%
|
 |
| JPG |
2.987 |
50%
|
 |
| PNG |
29.561 |
|
 |
| GIF |
16.639 |
|
 |
Nella seconda tabella qui sotto facciamo invece il confronto fra immagini di pochi colori nei vari formati. In questa categoria vince il assoluto PNG.
| Formato |
Byte Occupati |
Compre- -ssione |
Immagine
|
| BMP |
55.854 |
|
 |
| JPG |
13.600 |
100%
|
 |
| JPG |
4.954 |
75%
|
 |
| JPG |
3.793 |
50%
|
 |
| PNG |
735 |
|
 |
| GIF |
1.821 |
|
 |
Il consiglio quindi che diamo e di creare sempre le immaggini nel formato BMP che utilizziamo come archivio di ottima qualità, da questo possiamo convertire nel formato che più ci interessa.
E' da considerare un altro aspetto, la qualità e il peso di un immagine che si ottiene dopo la conversione dipende principalmente dalla qualità e dal numero dei colori dell'originale, pertanto le tabelle sopra sono si indicative, ma potrebbero variare con un immagine differente, e quindi bene fare varie prove e scegliere quella che ci soddisfa di più in qualità e peso.
Teniamo presente nel formato JPG ad ogni salvataggio la qualità peggiora perché ogni volta fa la sottrazione dei colori, quindi nel caso che vogliamo modificare una JPG per poterla poi salvare, il consiglio e di salvare prima l'immagine in BMP, lavoriamo sulla BMP e a lavoro terminato la riportiamo a JPG.
Per credere bisogna fare una prova, prendete un immagine JPG che non vi serve o fatene una copia di riserva, modificatela e salvatela su se stessa, vedrete la qualità peggiorare e il peso diminuire.
Un altro discorso da fare nel formato JPG é che nel momento del salvataggio e possibile impostare il livello di compressione preferito, come avete visto sopra ci sono tre immagini JPG con riferimento 100% 75% e 50%, il % significa la percentuale di compressione che abbiamo dato all'immagine, modificando la percentuale di compressione l'immagine avrà un diverso aspetto e peso finale, per un ottima riuscita e necessario fare più prove di compressione partendo sempre dall'originale BMP.
Realizziamo un Banner
Nella lezione che segue utilizzeremo tre programmi di grafica, il primo conosciuto da tutti e già disponibile in qualsiasi computer con Windows installato, e il famossissimo Paint di Windows. Con questo programma realizzeremo le immagini in bitmap (BMP)
Il secondo programma che utilizzeremo porta il nome di ThumbsPlus, un convertitore di immagini e un utile gestore di archivio immagini, potete scaricare questo programma <Cliccando qui>. Questo programma nel corso ci serve per convertire le immagini da BMP a GIF o JPG.
Il terzo programma porta il nome di Gif Animator, un semplice programma per creare GIF animate, potete scaricarlo <Cliccando qui>. Questo programma serve per unire più immagini GIF fisse per creare una GIF Animata.
Scaricate e installate i due programmi accettando i menu che vi vengono presentati, non devono essere configurati come WS_FTPle quindi non sto a illustrarvi la loro installazione, sarebbe un inutile perdita di tempo. Per il primo programma Paint non dovete scaricare nulla in quanto lo avete già nel computer, e iniziamo il corso proprio da questo.
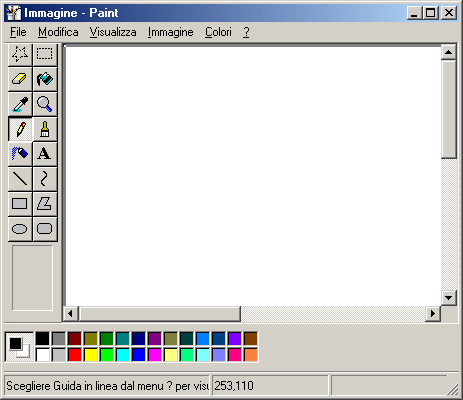
Aprite il programma Paint, se questo e ridotto in finestra allargatela al massimo cliccando in alto a destra sull'icona centrale Ingrandisci.
Qualcuno di voi dirà; "Ma dai, non e possibile, questo programma di disegno e stupido, inutile, troppo sempliciotto, ecc." Vi dimostrerò che é uno dei migliori programmi di disegno esistenti a livello di pixel, seguite il corso e capirete le sue potenzialità, se poi possedete e sapete usare altri programmi migliori tanto meglio per voi.
Ecco quindi come si presenta il programma Paint

Fine Prima Parte - Continua alla lezione successiva
Precedente
Successivo