INDEX come pagina principale
La pagina index ha una funzione molto importante in un sito web.
Index in inglese significa Indice (pagina indice o prima pagina del sito), e in un sito web e quella che viene caricata per prima se non si specifica un percorso diretto.
Nel corso che state seguendo, vi ho fatto creare come prima pagina, la pagina1.htm, per poter accedere a questa pagina siete obbligati a indicarlo nell'indirizzo come in esempio
http://www.nome-provider.com/nome-cartella/pagina1.htm
se invece il nome della prima pagina fosse index.htm non sarebbe necessario specificarlo nell'indirizzo, e basterebbe indicare solo la parte in azzurro per entrare nella prima pagina.
Se volete verificare di persona, provate ad entrare nel vostro sito senza inserire la pagina da caricare come in esempio qui sotto
http://www.nome-provider.com/nome-cartella
oppure entrate normalmente e dopo aver caricato la pagina1.htm, inserite il cursore nella finestra indirizzo del browser e cancellate la parola pagina1.htm premendo poi il tasto Invio, vi accorgerete che non riuscite ad entrare nella vostra pagina, il server vi darà un errore o vi riporta alla pagina assistenza del provider, oppure vi mostra i file presenti nella vostra cartella sul server o ancora vi mostra la pagina index.htm, messo li dal provider prima che il nuovo utente inizi la creazione del sito.
E' quindi necessario specificare la pagina da trovare /pagina1.htm per accedere al vostro sito.
Provate invece a entrare in questi indirizzi:
http://www.aiutamici.com
http://www.aiutamici.it
http://www.aiutamici.net
Come vedete, nell'indirizzo non e specificato quale pagina deve caricarsi per prima, ma comunque si riesce ad accedere alla pagina principale di Aiutamici che é la seguente:
http://www.aiutamici.com/home/default.asp
inoltre non solo la pagina index.htm accorcia l'indirizzo del sito, ma serve anche a reindirizzare su una pagina diversa, nel caso di Aiutamici la pagina index porta il collegamento dentro la cartella HOME e qui fa aprire la pagina principale del sito.
Vedi anche i diversi domini che abbiamo .IT e .NET, portano tutti allo stesso indirizzo .COM .
Realizziamo quindi la pagina index.htm, che utilizzeremo per accedere alla pagina1.htm che al momento consideriamo la pagina principale del nostro sito.
Aprite il programma FrontPage Express, come al solito vi trovate su una pagina vuota, in questa pagina scrivete Pagina 1 e date a questa parola il collegamento per far aprire pagina1.htm come indicato nelle lezioni precedenti e infine dal menu File - Salva con nome indichiamo il nome index alla pagina da salvare.

Controlliamo nella cartella miosito se il collegamento funziona, cliccando sul file index.htm, e dopo esserci accertati che tutto e a posto trasferiamo la pagina index.htm sul server.
Proviamo quindi ad entrare nel nostro sito senza specificare il nome della pagina da caricare, inseriamo solo il percorso e vedremmo magicamente comparire la nostra pagina index senza averla inserita nell'indirizzo.
INDEX come pagina di protezione e reindirizzamento
Abbiamo fino ad ora capito che la pagina INDEX serve per accorciare l'indirizzo web, abbiamo detto che può essere utilizzata per rimandare il visitatore alla pagina che noi desideriamo, non abbiamo detto che funziona anche come cane da guardia dei nostri file.
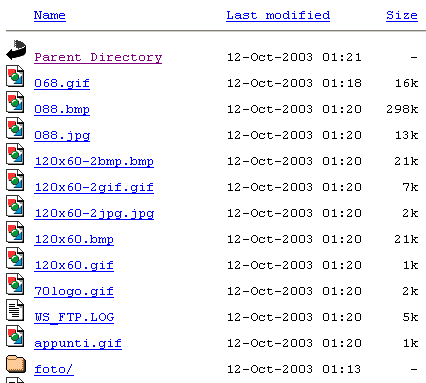
Nella figura qui sotto potete notare i file salvati sul server da uno dei nostri amici del corso. Per accedere a questa pagina mi é bastato cancellare dal suo indirizzo la pagina1.htm e al suo posto ho aggiunto il percorso foto/
http://www.nome-provider.com/nome-cartella/pagina1.htm
cambiato in
http://www.nome-provider.com/nome-cartella/foto/

non essendoci una pagina INDEX a protezione mi e stato possibile vedere i file che l'amico contiene nel suo sito, volendo posso prelevare qualsiasi file presente nella cartella Foto, cliccandoci sopra. Certo non e un gran danno se i file sono pubblicati nel sito, ma se nella cartella avete messo qualche file o immagine che non vorreste far vedere a tutti, non potete farlo senza adottare la pagina INDEX.
NOTA: alcuni server non permettono di vedere questi file perché hanno un loro index di sistema, ma questa funzione non é applicata da tutti i server, e comunque facendo la prova su questi server protetti il visitatore va a finire sulla pagina del provider, invece che rimanere nella nostra, l'inserimento della pagina INDEX e quindi consigliata a tutti anche se non si vedono i file nella cartella.
E' quindi necessario inserire una pagina INDEX.HTM in ogni cartella del nostro sito, in modo che se qualcuno vuole accedere ai vostri file viene rimandato alla pagina principale.
Basterà inserire la pagina index.htm che abbiamo appena realizzato nella cartella foto o in qualsiasi altra cartella andrete a creare in seguito, il visitatore alla comparsa della pagina index potrà qui cliccare sul collegamento per tornare sulla pagina principale del vostro sito che al momento chiamiamo pagina1.htm.
Ma ATTENZIONE, questa semplice procedura ci obbliga a tenere la pagina INDEX solo come pagina di accesso al sito, professionalmente poco indicata, pensate se su Aiutamici ogni volta che dovreste entrare nel sito sareste costretti a passare una pagina in più, farebbe perdere solo tempo prezioso al visitatore.
La giusta procedura per un sito e avere come pagina principale del sito la pagina INDEX.HTM, ma se salviamo la stessa pagina anche nella cartella foto i percorsi non risulteranno più validi perché i collegamenti non verranno riconosciuti, esempio
Nella pagina index attuale, abbiamo inserito un collegamento per far aprire la pagina1.htm e il percorso di ricerca e il seguente:
http://www.nome-provider.com/nome-cartella/pagina1.htm
Se inseriamo la pagina index dentro la cartella foto il collegamento andrebbe a cercare la pagina1.htm dentro la cartella foto, non essendoci si verificherebbe l'errore e saremmo costretti a modificare tutti i collegamenti alla pagina index dentro la cartella foto, perché possa aprire il collegamento giusto
Si può risolvere tutto questo semplicemente creando una nuova pagina index.htm, diversa dalla precedente anche se dal nome uguale, e dandogli le istruzioni per fargli aprire la vera pagina index.
Questo però potrebbe provocare dei problemi, mettiamo che sbadatamente inseriamo la pagina index.htm di rimando nella cartella principale, la vera pagina index.htm verrebbe cancellata, o peggio ancora potreste salvare la pagina index di rimando sulla pagina index prima pagina del sito.
Per evitare qualsiasi problema dall'uso di due pagine dal nome uguale, index.htm nella cartella principale e index.htm nella cartella foto, chiameremo la pagina principale del sito in modo diverso, possiamo lasciare pagina1.htm oppure nominandola home.htm, e importante dare un nome preciso alle pagine, cosi che sappiamo cosa contiene quando andiamo a cercarla per modificarla.
Insomma ho fatto tutto questo giro di parole per dirvi che dovete lasciare la pagina1.htm come prima pagina del sito. Forse mi prenderete per matto ma per farvi capire era necessario tutto questo giro di parole.
Praticamente quello che voglio dire e che metteremo la pagina index.htm di rimando anche nella cartella principale, entrando senza specificare la pagina da caricare si aprirà la pagina index.htm che non si mostrerà assolutamente, rimandando il visitatore direttamente alla pagina1.htm. Il visitatore non si accorgerà di nulla.
Questa pagina index.htm di rimando, torna utile anche quando vogliamo spostare il nostro sito su un altro server, invece di mettere una pagina di avviso sul vecchio server, come fanno quasi tutti, QUESTO SITO SI E TRASFERITO AL NUOVO INDIRIZZO, con la pagina index di rimando ce lo portiamo direttamente, in questo modo eviteremo di perdere i visitatori che conoscevano il vecchio indirizzo, l'avviso che l'indirizzo del sito e cambiato lo metteremo nella vera pagina del sito e risolveremo il problema.
Andiamo a realizzare la pagina index.htm di rimando
In questa lezione andremo a lavorare sul codice HTML inserendo un comando in JavaScript.
Il JavaScript e un linguaggio di programmazione differente dall'HTML, per il momento non vi dico altro, lo tratteremo meglio più avanti nel corso.
Apriamo con FrontPage Express, la pagina index.htm che avevamo realizzato, eliminiamo il collegamento Pagina 1 e riportiamo il cursore in alto annullando tutte le righe eventualmente inserite, insomma puliamo la pagina di tutto e salviamo la pagina cliccando sull'icona dischetto.
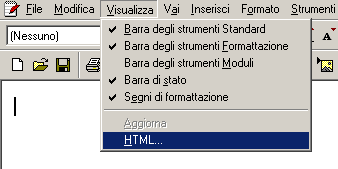
Andiamo al menu Visualizza e selezioniamo la voce HTML come indicato in figura sotto

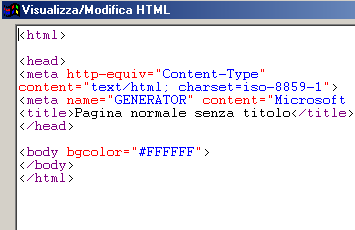
Comparirà la seguente finestra

Quello che vedete e il codice in HTML di una pagina vuota. Qui e possibile intervenire in manuale sul codice HTML o per inserire eventuali funzioni non possibili tramite FrontPage.
In questa finestra dovremmo inserire il codice in rosso qui sotto
<script language="JavaScript">
<!--
if (self.parent.frames.length == 0)
self.parent.location="MIOSITO";
// -->
</script>
|
selezionate il testo in rosso e copiatelo in memoria premendo i tasti CTRL+C
Questo sotto e il codice originale della pagina HTML
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<meta name="GENERATOR" content="Microsoft FrontPage Express 2.0">
<title>Pagina normale senza titolo</title>
</head>
<body bgcolor="#FFFFFF">
</body>
</html>
|
Qui riporto lo stesso codice tutto in blu e con l'inserimento in rosso del codice da inserire
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<meta name="GENERATOR" content="Microsoft FrontPage Express 2.0">
<title>Pagina normale senza titolo</title>
<script language="JavaScript">
<!--
if (self.parent.frames.length == 0)
self.parent.location="MIOSITO";
// -->
</script>
</head>
<body bgcolor="#FFFFFF">
</body>
</html>
|
Come potete notare, il codice in rosso va inserito sopra la riga di comando </head>
Per completare l'operazione dobbiamo modificare solo una voce, dove e scritto MIOSITO in nero dobbiamo inserire l'indirizzo completo del nostro sito, se l'indirizzo del nostro sito e il seguente
http://www.provider.com/cartella/pagina1.htm
il codice deve risultare nel seguente modo
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<meta name="GENERATOR" content="Microsoft FrontPage Express 2.0">
<title>Pagina normale senza titolo</title>
<script language="JavaScript">
<!--
if (self.parent.frames.length == 0)
self.parent.location="http://www.provider.com/cartella/pagina1.htm";
// -->
</script>
</head>
<body bgcolor="#FFFFFF">
</body>
</html>
|
ovvero dovete inserire al posto di MIOSITO l'indirizzo della vostra prima pagina per intero cosi come indicato, per non sbagliarvi andate su internet e dopo essere entrati nella prima pagina, copiate il collegamento dalla finestra del browser e incollatelo in questo script, cosi non vi sbaglierete di sicuro.
Diamo OK alla finestra HTML per chiuderla e salviamo nuovamente la pagina, quindi inviamo la pagina sul server copiandola sia nella cartella principale che dentro la cartella foto, verifichiamo adesso cosa succede cancellando il nome della pagina all'indirizzo e premendo invio, in ogni caso tornerete alla pagina1.htm, se non succede avete commesso un errore, rifate tutto daccapo.
ATTENZIONE - su alcuni server il procedimento appena indicato potrebbe non funzionare in quanto é possibile che abbiano disattivato script o altro programma proprietario di reindirizzamento crea problemi allo script, in questo caso potete adottare una seconda soluzione.
Nella stessa posizione indicata per inserire il codice Javascript, inseriamo il seguente codice HTML
<META HTTP-EQUIV=REFRESH CONTENT="1; URL=MIOSITO">
Ovvero questo codice deve essere inserito sopra il comando </head>
Notare il numero 1 questo numero indica quanti secondi deve attendere prima di passare al nuovo indirizzo, se vogliamo ad esempio inserire un testo di avviso IL SITO SI E' TRASFERITO AL NUOVO INDIRIZZO dobbiamo aumentare il numero per i secondi necessari a leggere l'avviso, altrimenti dopo un secondo si viene reindirizzati.
Come sopra al posto del testo MIOSITO deve essere indicato l'indirizzo per intero della pagina da caricare.
|