Se avete deciso di utilizzare i frame invece delle pagine singole per il vostro sito, dobbiamo aggiungere altre istruzioni ai collegamenti ipertestuali indicati nella lezione 9 (Creare collegamenti ipertestuali) .
Il principale problema e che se noi inseriamo un normale collegamento come abbiamo visto nella lezione 9, il collegamento riesce ma nella stessa finestra del frame, ovvero se noi nel frame sinistro del menu inseriamo un collegamento con l'intenzione di far aprire una pagina nel frame di destra, la pagina compare nella stessa finestra del menu e non in quella articolo. Serve quindi un istruzione aggiuntiva che dica al collegamento in quale frame andare ad aprire la pagina interessata.
Per spiegare questa procedura ci riferiremo all'esempio3 che é la più completa di finestre, le istruzioni potranno poi essere adattate anche alle altre senza problemi.
Oltre ai collegamenti facciamo anche un po' di pratica con i frame, anzi con questo articolo iniziamo a realizzare il nostro vero sito web.
Primo passo - descrizione frame
Dalla lezione 25 scarichiamo (se non lo avete ancora fatto) il file esempiframe.zip e depositiamolo sul desktop di windows.
Clicchiamo sul file esempiframe.zip per decomprimerlo, sia che utilizzate WinRar che WinZip, basterà prendere con la freccia del mouse la cartella esempiframe e spostarla sul desktop per decomprimerlo.
Chiudete il programma di decompressione e cliccate sulla cartella esempiframe, qui prendete la cartella esempio3, e spostatela sul desktop di windows, chiudete la cartella esempiframe e eliminatela in quanto non vi serve più, mettete da parte il file scaricato casomai volete utilizzare qualche altra struttura in futuro.
Entriamo nella cartella esempio3, qui troviamo 5 file:
index.htm
barra.htm
menu.htm
home.htm
barrasotto.htm
che compongono la seguente struttura
memorizziamo la posizione delle varie pagine e i loro nomi.
Abbiamo già detto nella precedente lezione che FrontPage Express non può aprire la pagina INDEX.HTM se questa e la pagina guida dei frame, per apportare modifiche a questa pagina o anche solo per osservarla, dovremmo aprire la pagina index.htm con un editor di testo, va bene il Blocco note di windows.
Apriamo il Blocco Note di windows, andiamo al menu File, selezioniamo Apri, portiamoci nella cartella esempio3 dove risiede il file index.htm che vogliamo aprire, qui nella finestra di apertura, in basso alla voce Tipo file: selezioniamo l'opzione Tutti i file (*.*) quindi diamo doppio clic sul file index.htm per aprirlo.
Ecco qui sotto il codice che compare, vi ho fatto aprire questo file per farvi prendere nota di alcuni nomi che ci serviranno per i collegamenti.
Visto che ci siamo apportiamo anche una piccola modifica, al posto della scritta Nuova pagina 1 inserite il titolo che volete dare al sito, ad esempio RICETTE DI CUCINA, voi inserite il nome che volete, questo comparirà nella finestra in alto a sinistra di internet explorer. Salvate la modifica dal menu File - Salva.
<html>
<head>
<title>Nuova pagina 1</title>
<meta name="GENERATOR" content="Microsoft FrontPage 4.0">
<meta name="ProgId" content="FrontPage.Editor.Document">
</head>
<frameset framespacing="0" border="0" rows="64,*,30" frameborder="0">
<frame name="superiore" scrolling="no" noresize target="sommario" src="barra.htm">
<frameset cols="150,*">
<frame name="sommario" target="principale" src="menu.htm">
<frame name="principale" src="home.htm" target="_self" scrolling="auto">
</frameset>
<frame name="inferiore" scrolling="no" noresize target="sommario" src="barrasotto.htm">
<noframes>
<body>
Ma andiamo al vero motivo, nel codice qui sopra ho colorato in modo differente le quattro pagine dei frame e le rispettive chiavi di ricerca.
Escludendo la pagina index.htm che non ha nulla a che vedere con i collegamenti ipertestuali, possiamo dire che
la pagina barra.htm si trova nel frame superiore
la pagina menu.htm si trova nel frame sommario
la pagina home.htm si trova nel frame principale
la pagina barrasotto.htm si trova nel frame inferiore
nei collegamenti ipertestuali saranno utilizzate queste voci di posizione, lo vediamo in seguito, per il momento possiamo chiudere il Blocco note con la pagina index.htm
Inseriamo un collegamento nel frame
Prima di tutto nella cartella esempio3 clicchiamo sul file index.htm in modo che questa venga aperta con tutti i suoi frame da Internet Explorer, la utilizzeremo come anteprima sulle modifiche apportate. Dopo aver dato un occhiata al progetto iniziale, riduciamo la finestra di Internet Explorer senza chiuderla.
NOTA: Quando nel computer si ha più finestre aperte, si può passare velocemente da una finestra ad un altra con ALT + TAB
Il tasto ALT e il terzo in basso a sinistra della tastiera
Il tasto TAB e il terzo dall'alto a sinistra nella tastiera di fianco alla lettera Q
Premete il tasto ALT e tenendolo sempre premuto, cliccate una o più volte sul tasto TAB, cliccando più volte il cursore si sposta sulle varie icone aperte, posizionandoci sull'icona che ci interessa lasciamo il tasto ALT e si passa a quella finestra, più complicato a dire che a fare, vi sarà molto utile nel lavoro.
Adesso apriamo FrontPage Express, nella pagina bianca scriviamo capitolo1 e salviamo la pagina nella cartella esempio3 con il nome capitolo1.htm questa ci servirà come esempio per i collegamenti ipertestuali che andremmo ad inserire.
Sempre da FrontPage Express, apriamo adesso la pagina menu.htm, ci comparirà la pagina azzurra con l'indice provvisorio e la tabella celestina al centro, come ho detto in precedenza, essendo questa pagina menu ristretta, dovremmo inserire i dati solo nella tabella, altrimenti non comparirebbe nella finestra come in origine e si presenterebbe la barra laterale e inferiore.

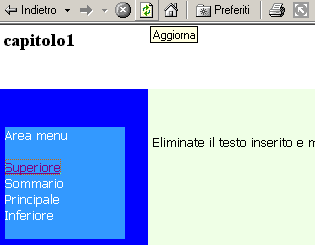
Sostituiamo le voci: Indice, Capitolo 1, Capitolo 2, Capitolo 3, con i nomi Superiore, Sommario, Principale, Inferiore, come vedi qui sotto in figura

Selezioniamo quindi la prima voce e apriamo il collegamento ipertestuale, come abbiamo già visto nella lezione 9


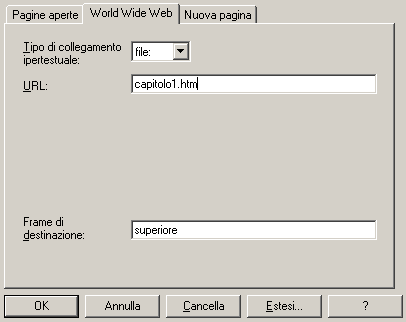
inseriamo alla finestra URL il nome della pagina da caricare, cioé capitolo1.htm, e nella finestra Frame di destinazione inseriamo la voce superiore, diamo OK
Salviamo le modifiche cliccando sull'icona dischetto, e premendo ALT+TAB spostiamoci nella finestra di Internet Explorer, qui troveremo ancora le vecchie voci capitolo1,2,3, aggiorniamo la pagina con le ultime modifiche cliccando sull'icona Aggiorna.
Comparirà nella pagina il nuovo menu appena modificato, clicchiamo sulla voce superiore, e nella barra in alto vedrete comparire la pagina capitolo1,

La prova e riuscita perfettamente, abbiamo detto al collegamento in quale finestra doveva aprire la pagina interessata. Facciamo la stessa cosa con tutte le altre voci cosi da fare un po' di pratica.
A tutte diamo il collegamento capitolo1.htm diversificando invece il Frame di destinazione con le voci superiore, sommario, principale, inferiore, e la prova finale deve essere che in ogni finestra compaia la pagina indicata.
Come possiamo notare i collegamenti compariranno in azzurro, che sul celeste quasi non si vede, per cambiare colore ai collegamenti riferitevi alla lezione 23, ma per il momento lasciate cosi, nelle prossime lezioni andremmo a completare il sito con i frame fino a impostare il sito completo.
|