Rollover, che roba è?
Avete probabilmente già visto immagini legate a collegamenti che cambiano quando il puntatore del mouse vi passa sopra... Questo effetto viene denominato rollover, una delle applicazioni più comuni di JavaScript.
Passate il mouse sui pulsanti qui sotto per vedere l'effetto, non cliccate altrimenti uscite da questa pagina, bè casomai ci tornate :o)
  
Ehi state già sbavando dalla voglia di farvi un menu tutto vostro? Bene, mi fa piacere, altrimenti che l'avrei fatto a fare questo articolo? :o)
I programmi necessari
A partire da questa lezione abbandoniamo il carissimo "FrontPage Express" per passare a un editor HTML più moderno "NVU", a dire il vero avevo iniziato anche questa lezione con FPE, ma dopo aver catturato una decina di schermate mi sono reso conto che non era compatibile con lo script del rollover.
FPE al momento resta l'editor per seguire le lezioni precedenti, in futuro rivedrò l'intero corso su questo nuovo programma

Scarica NVU - 8,04 Mb
Un altro programma che descrivo nell'articolo è Free Web Button per realizzare bottoni come quelli che avete visto qui sopra.
Questo programma non è proprio indispensabile, se vi fate i bottoni con un programma di disegno o utilizzate bottoni già realizzati, però è molto semplice da utilizzare.

Scarica Free Web Button - 609 Kb
E per finire il pacchetto ZIP che contiene lo script in Java, le icone dell'esempio e la pagina HTML da utilizzare come riferimento per i codici da personalizzare

Scarica Javascript Rollover ed esempi - 21 Kb
Creare i pulsanti
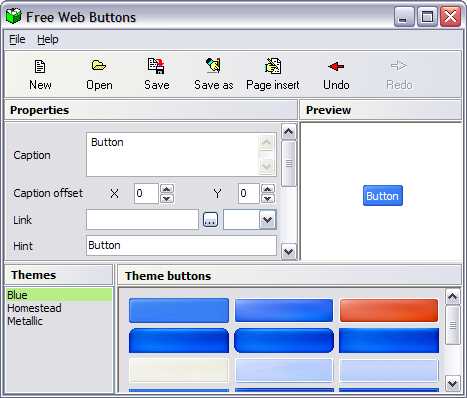
Iniziamo a creare i pulsanti, con il programma Free Web Button. Dopo averlo installato, lanciamo il programma, vi comparirà questa schermata

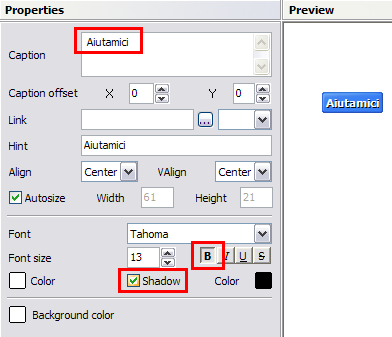
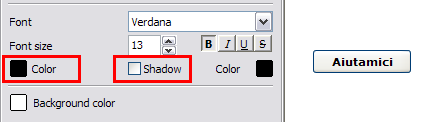
Nella finestra Caption inseriamo il titolo che deve comparire sul bottone, come vedete, scrivendo Aiutamici, questo compare immediatamente sul bottone a destra come anteprima. Quindi impostiamo il grassetto selezionando B e l'ombreggiato selezionando Shadow

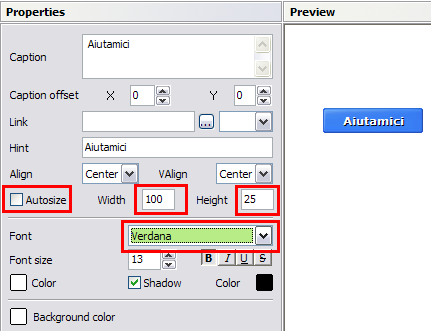
passiamo alle dimensioni del bottone e del font da utilizzare, qui imposto dei valori a mia scelta, voi potete diversificare a vostro piacere tutte le impostazioni. Il bottone per default si auto dimensiona in base al testo che si scrive, se volete fare dei bottoni tutti identici, togliete la spunta alla voce Autosize e impostate le dimensioni che preferite in Width (larghezza) e Height (altezza), quindi selezionate il font

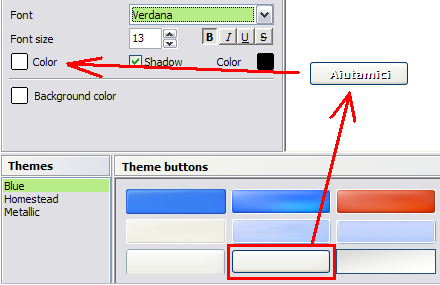
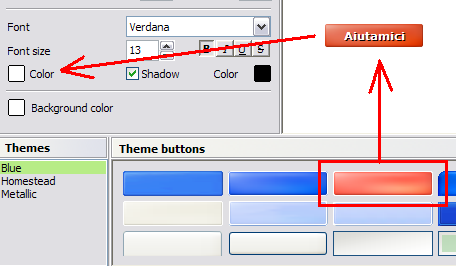
in basso nel programma abbiamo tre stili diversi e per ogni stile varie colori e forme, seleziono quello chiaro per fare il bottone fisso, vedo che il testo non si legge molto bene, quindi clicco su Color per cambiarlo
Attenzione, Backhround color serve per cambiare il colore dello sfondo, abbiamo già spiegato nel corso che, per realizzare grafica chiara da utilizzare su sfondo scuro si vedono i pixel di disturbo, quindi se il vostro sito è su fondo scuro, dovete selezionare prima questa voce e scegliere un colore identico e viceversa,
vedi Lezione 19.

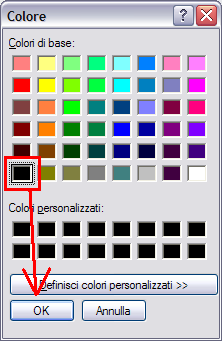
selezioniamo quindi il colore del testo, in questo caso nero e clicchiamo su OK

il Color a destra si riferisce al colore dell'ombra, è possibile cambiare il colore all'ombra, in questo caso ho disattivato lo Shadow ed ecco il risultato finale a destra

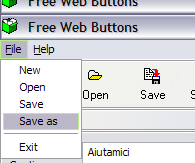
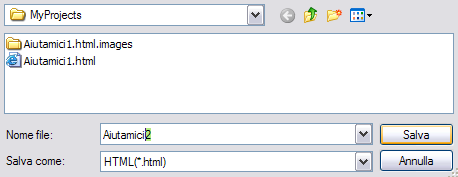
salviamo il bottone creato dal menu File - Save As

ricordiamoci che ogni pulsante deve avere due immagini della stessa dimensione e quindi anche lo stesso nome per non confonderci nello script, quindi diamo un nome e aggiungiamo un numero alla fine, esempio Aiutamici1, quindi selezioniamo l'estensione html e clicchiamo su Salva
l'estensione fwb permette di salvare il progetto cosi da poterlo riutilizzare in seguito per fare altri bottoni identici, senza dover fare nuovamente le varie impostazioni

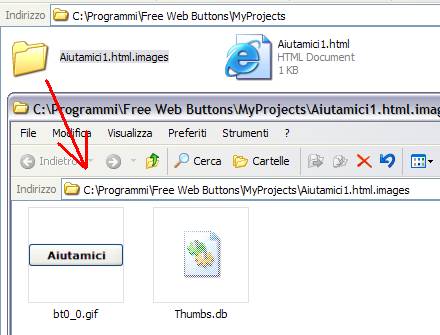
il salvataggio in HTML crea una pagina HTML e una cartella, per ogni immagine che salviamo. Dentro la cartella troveremo l'immagine in GIF. I file verranno salvati dentro la cartella del programma, nella sottocartella MyProject

adesso realizziamo la seconda immagine, clicchiamo due volte sull'icona in basso e il pulsante cambierà colore. Sul rosso il nero del testo non si vede bene, ho quindi impostato bianco e riattivato l'ombra, ed ecco il risultato finale

salviamo anche questa immagine, questa volta con lo stesso nome ma con il numero finale 2, potete scegliere qualsiasi carattere per ricordavi quale è il pulsante acceso e quale quello spento

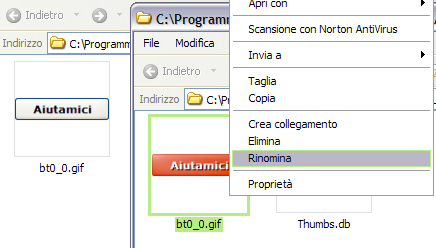
ed ecco qui le due immagini, ognuna nella sua cartella. Notate che hanno i nomi identici, il nome che abbiamo dato in precedenza è servito solo per nominare la cartella dove depositarlo, qui dobbiamo rinominare le varie immagini manualmente, selezioniamole uno alla volta con il pulsante destro del mouse e dal menu spuntiamo Rinomina, diamo quindi il nome giusto alla nostra icona

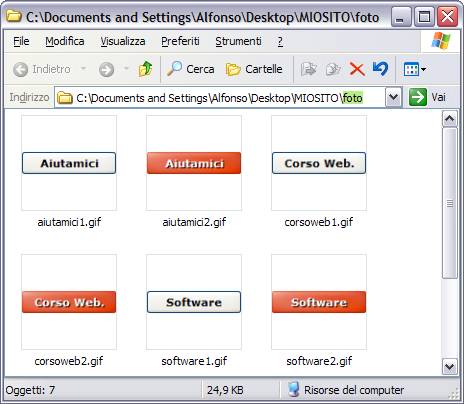
e alla fine spostiamo tutte le immagini dei pulsanti che abbiamo realizzato, nella cartella foto del nostro sito. Come vedete ogni pulsante ha due immagini, la seconda compare quando ci si passa sopra con il mouse.

Inseriamo il codice Rollover nella pagina
Ovviamente per inserire il codice rollover possiamo utilizzare anche un normale editor di testi, ma con un editor HTML come NVU è molto più semplice e si fa prima.
Immaginate di inserire un'immagine, centrarla in qualsiasi posizione dentro una tabella, dargli un link e altro, in codice testo si può fare ma bisogna prima di tutto conoscere i comandi Html e comunque anche uno bravo impiegherebbe meno tempo utilizzando un editor.
NVU è un bel programma, in italiano e gratuito. Non esisteva o comunque era alle prime fasi di programmazione quando ho iniziato a scrivere il corso basandolo su FrontPage.
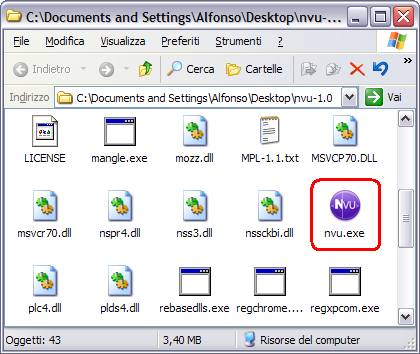
La versione attuale in italiano è senza installazione, una volta decompresso il file ZIP basta entrare nella sua cartella e cliccare sull'eseguibile nvu.exe

la prima volta che si esegue compare questa finestra, clicchiamo su OK e colleghiamoci a internet per far sapere ai programmatori che lo stiamo utilizzando, fatelo, collaborerete invogliando gli autori nel continuare a migliorarlo, merita davvero tanto. Altrimenti cliccate su Annulla per saltare questo passo

se vi collegate, dovrete acconsentire al vostro firewall di connettersi a internet

questa finestra di consigli compare ogni volta che aprite il programma, per non farla più aprire togliete il segno di spunta in basso a sinistra. Per chiuderla cliccate sulla X in alto a destra della finestra

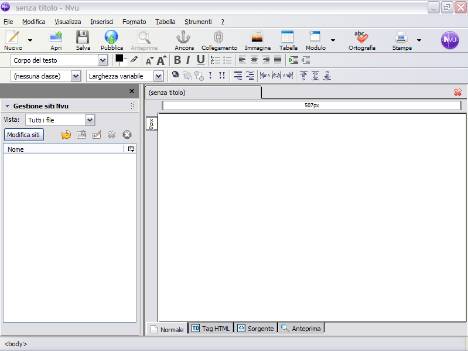
e questa è la schermata principale del programma con le sue tante funzioni, impareremo a conoscerlo bene in futuro, spero di trovare il tempo per rivedere tutto il corso su questo programma, sopratutto per l'incompatibilità che ha FrontPage Express con gli script di ultima generazione

per il momento vediamo come inserire dei bottoni rollover sulle nostre pagine web.
Appena aperto il programma ci troviamo subito con una pagina vuota, se volete inserire i bottoni su una pagina HTML già impostata, andate alla fine della vostra pagina e date qualche riga vuota, fuori da eventuali tabelle, una volta impostati i bottoni possiamo prenderli e spostarli dove meglio ci aggrada, ma per lavorare è meglio agire fuori dal codice già impostato
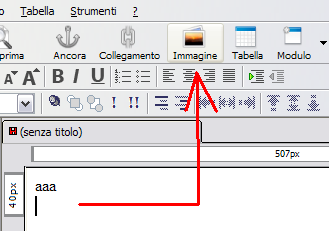
anche sulla pagina vuota, vi consiglio di dare un Invio, scrivere un testo di indice, tipo aaa come vedete nella figura e nuovamente un Invio, servirà per poter inserire senza tanti problemi il codice nella pagina, capirete in seguito.
Cliccate quindi sull'icona Immagine

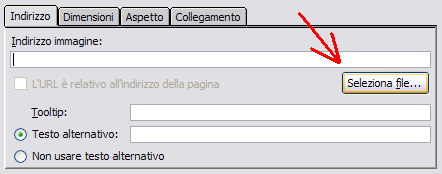
comparirà questa finestra, clicchiamo su Seleziona file... per caricare il nostro bottone

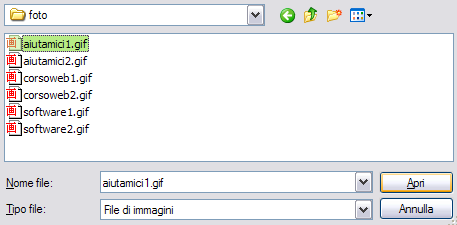
andiamo nella cartella foto del nostro sito e selezioniamo la prima icona da caricare

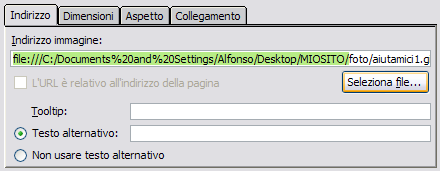
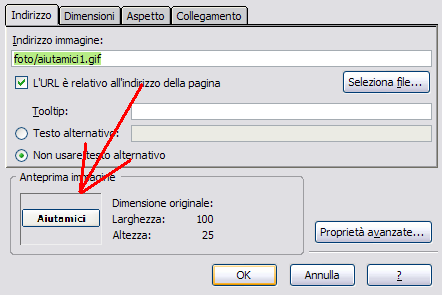
torneremo nella finestra precedente, ed ecco il fatidico codice che ha creato tanti problemi a chiunque ha frequentato il corso fino ad oggi, selezioniamo la parte in verde e cancelliamola

ecco qui come deve essere il collegamento all'immagine, spuntiamo la voce Non creare testo alternativo e clicchiamo su OK

tornando al programma noteremo un errore, l'immagine non è stata caricata, il motivo è semplice, la pagina non è stata ancora salvata, salviamo la pagina dal menu File - Salva con nome... se è una nuova pagina oppure File - Salva se è già esistente

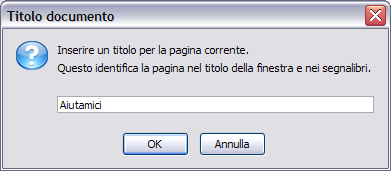
Qui inseriamo il nome della pagina, questa è quella che compare in alto a sinistra sulla barra di Internet Explorer. Clicchiamo su OK

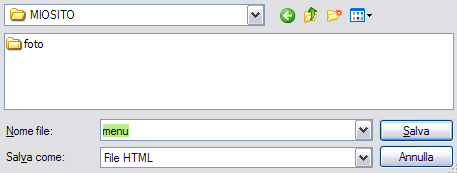
naturalmente dobbiamo salvare la pagina all'interno della cartella del nostro sito, diamo un nome alla pagina e salviamola

tornando nel programma, clicchiamo due volte sull'immagine che non compare, si aprirà nuovamente la finestra Proprietà immagine, e questa volta vedremmo comparire l'anteprima in basso, dove prima non era presente

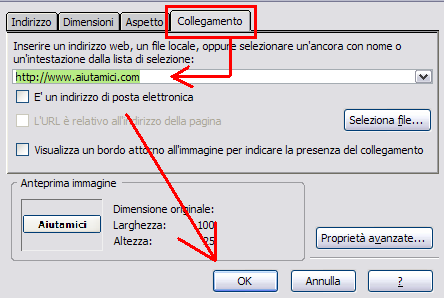
prima di uscire da Proprietà immagine, possiamo dargli il collegamento ipertestuale, clicchiamo in alto su Collegamento e in questa finestra inseriamo il nome della pagina HTML oppure indichiamo l'indirizzo dei sito da aprire e quindi clicchiamo su OK, cosi oltre all'immagine abbiamo inserito anche il collegamento della pagina da aprire

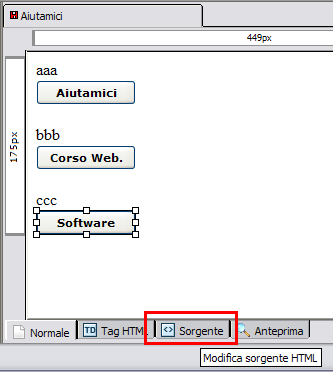
ripetiamo la stessa operazione per inserire tutti i pulsanti che abbiamo preparato per il nostro menu, separandoli uno dall'altro come vediamo in figura, AAA, BBB, CCC serviranno per non confonderci lavorando in codice HTML, e infatti adesso andiamo proprio a lavorare sul codice, clicchiamo in basso su Sorgente

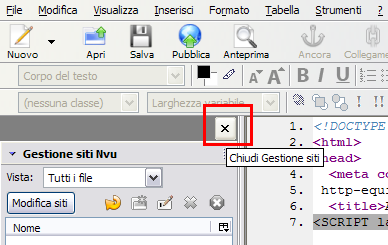
clicchiamo su questa X per nascondere la finestra di gestione siti, per riaprirla in seguito andiamo nel menu
Visualizza - Mostra nascondi - Gestione siti

avremmo cosi più spazio per lavorare sul codice.
Non fatevi prendere dal panico vedendo il codice HTML, se eseguite le istruzioni che vi do sarà tutto molto semplice.
Innanzi tutto il codice si compone in 4 parti distinte, da posizionare in più punti nella pagina web. Le quattro parti del codice lo trovate nel file CODICE.TXT che trovate insieme allo script
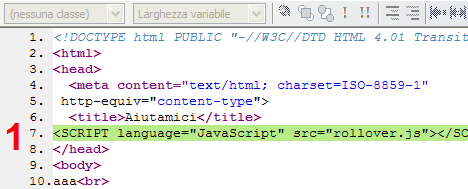
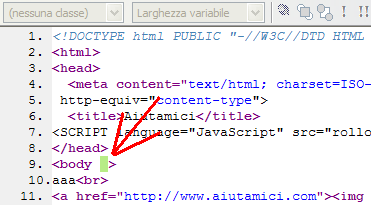
Il primo codice va inserito appena sopra il comando </head> come vediamo nella figura sotto, questo serve per richiamare il Javascript rollover.js

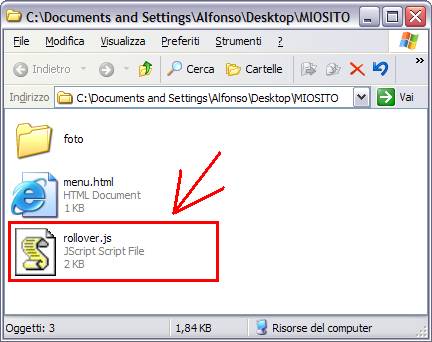
naturalmente dobbiamo copiare il file rollover.js nella stessa cartella dove si trova la pagina html che lo utilizza, oppure nel collegamento dovremmo specificare il suo percorso esatto, vediamo gli esempi:
Codice nella stessa cartella della pagina html
<script language="JavaScript" src="rollover.js"></script>
Codice con percorso specificato
<script language="JavaScript" src="http://www.nostrosito.com/sottocartella/rollover.js"></script>
dovremmo quindi aggiungere il percorso in rosso esatto di dove si trova lo script da utilizzare, qui specificato in colore verde.
Lo script da copiare lo trovate nel file CODICE.TXT, non copiatelo da questa pagina web, altrimenti vi portate dietro anche la formattazione della pagina.

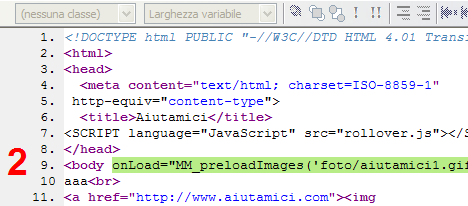
il secondo codice va inserito appena prima della freccia di chiusura del comando <body X> al posto della X rossa, o comunque alla fine, se nel boby ci sono altri codici prima della > finale
il secondo codice serve per far caricare le immagini che non verranno viste fino a che non ci passiamo sopra con il mouse, se non lo inseriamo le immagini si caricherebbero nel momento che andiamo a passarci sopra con il mouse e non avrebbe un effetto immediato
questo è il codice, la parte blu è quello del comando body di ogni pagina HTML, la parte verde è lo script del precaricamento, la parte rossa sono le immagini da precaricare specificando anche la cartella dove risiedono. NOTATE il numero 2 delle immagini, in questo esempio sono le immagini colorate di rosso che non si vedono fino a che non ci si passa sopra con il mouse, sono queste da dover far caricare appena si apre la pagina con il comando che stiamo descrivendo.
Tra una immagine e l'altra deve essersi una virgola.
<body
onload="MM_preloadImages('foto/aiutamici2.gif','foto/corsoweb2.gif','foto/software2.gif')">
Il nome e il percorso foto/aiutamici2.gif dovranno essere modificati con il nome della vostra cartella e il nome delle vostre immagini, se la cartella dove avete le immagini si chiama Immagini, invece che foto e le immagini si chiamano home1 invece che aiutamici2 dovrete sostituire lo script in questo modo Immagini/home2.gif
Mi raccomando, rispettate sempre maiuscole e minuscole come già detto più volte nelle lezioni precedenti.

posizione secondo codice

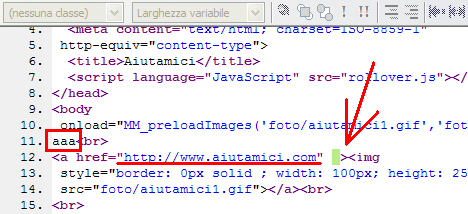
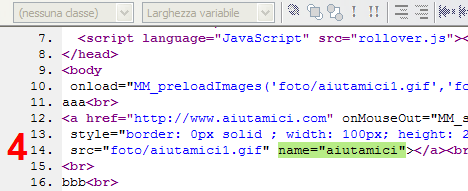
il Terzo codice va inserito appena dopo il collegamento del pulsante, vediamo qui le AAA di riferimento di cui vi parlavo prima, l'indirizzo della pagina da aprire con il pulsante e lo spazietto verde dove va inserito il codice

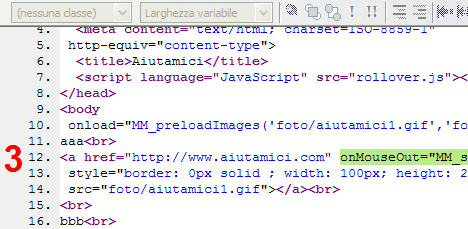
posizione del terzo e quarto codice, in effetti sono due porzioni di codice che vanno inseriti e modificati nella stessa riga di collegamento all'immagine. Come in precedenza, in colore BLU il codice normale dell'immagine inserita, in VERDE il codice da inserire, in ROSA e ROSSO le parti da modificare
<a href="http://www.aiutamici.com" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('aiutamici','','foto/aiutamici2.gif',1)"><img style="border: 0px solid ; width: 100px; height: 25px;" alt="" src="foto/aiutamici1.gif" name="aiutamici"></a><br>
Per quanto riguarda il codice in ROSA, dobbiamo dare un nome ad ogni immagine, meglio se è quello dell'immagine ma senza alcun numero, serve solo come riferimento per richiamare il quarto codice in rosa.
In ROSSO invece come abbiamo visto sopra, dobbiamo dare il nome dell'immagine nascosta, il nome dell'immagine a vista invece è stato dato nel momento in cui lo abbiamo posizionato sulla pagina prima di inserire il codice rollover, qui l'ho colorato in azzurro


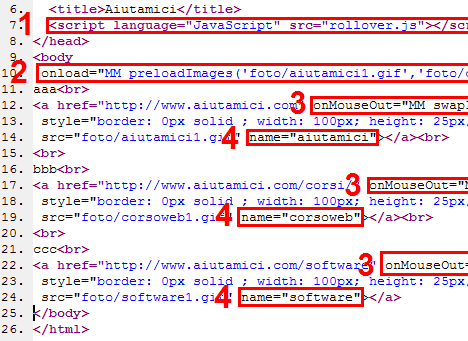
ed ecco qui un riassunto delle varie porzioni di codice da inserire, notate che la terza e la quarta parte di codice vanno ripetute per ogni pulsante inserito

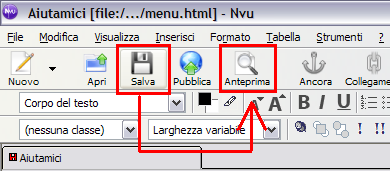
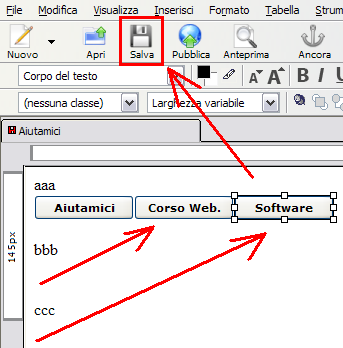
quando abbiamo terminato le modifiche, clicchiamo prima il pulsante Salva e poi quello Anteprima

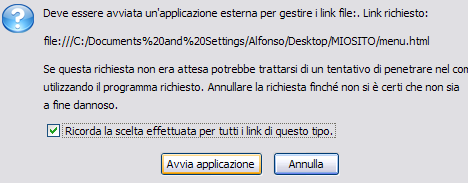
in questa finestra spuntiamo la casellina e clicchiamo su Avvia applicazione, l'applicazione sarà il programma associato alle pagine web, nel mio caso Internet Explorer

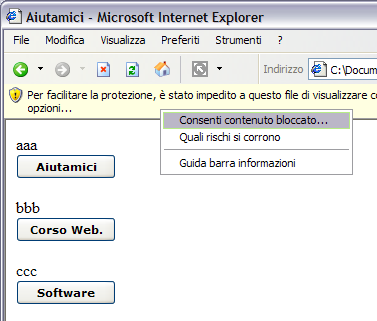
se utilizzate Windows XP con SP2, vi comparirà in alto una fascia gialla, cliccate sulla fascia gialla e selezionate la voce Consenti contenuto bloccato...

cliccate su Si

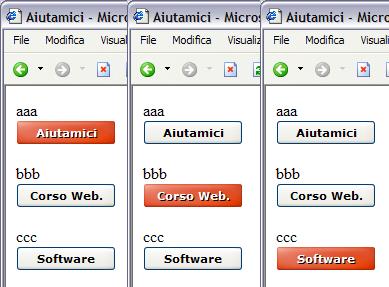
ed ecco che potrete vedere l'anteprima dei vostri bottoni animati

se i pulsanti funzionano correttamente, tornate nel programma NVU e spostateli nella posizione che preferite, salvate nuovamente e tornate in anteprima
Se invece i pulsanti non si animano, cambiando immagine al passaggio del mouse, ricontrollate il codice, sicuramente avete commesso qualche errore

ecco qui l'anteprima della seconda modifica che poi ho inserito in cima a questo articolo

Nota importante, su una pagina web può esistere un solo pulsante con lo stesso nome, se ne volete inserire due che aprono la stessa pagina, dovete creare due pulsanti diversi, non è possibile duplicare lo stesso pulsante, il pulsante duplicato funziona ma non si vede l'animazione.
Nota finale, se utilizzate una pagina con frame, (anche NVU, come FrontPage Express, non è compatibile con i frame), create prima la vostra pagina menu con i pulsanti base per i collegamenti ai vari frame e alla fine aprite la pagina menu per aggiungere lo script del rollover.
Tutta l'operazione descritta può sembrare complicato, ma vi assicuro che non lo è affatto, basta prestare un po' di attenzione ai codici da inserire e se la pagina è già composta potete utilizzare anche solo il Blocco Note di windows per apportare le modifiche.
Non aprite la pagina con il rollover con FrontPage Express, vi cancellerebbe i codici inseriti.
Se incontrate qualche problema potete sempre contattarmi nel forum dedicato al Corso Webmaster.
|