 CSS Tab Designer è un programma che utilizza la programmazione CSS per creare menu grafici per siti web. Realizzare un menu è molto semplice, basta inserire i dati delle pagine da collegare, scegliere il menu preferito, una piccola modifica in HTML e il gioco è fatto, basta includerlo in pagine ASP o in siti HTML con FRAME. Include 60 tipi diversi di grafiche.
CSS Tab Designer è un programma che utilizza la programmazione CSS per creare menu grafici per siti web. Realizzare un menu è molto semplice, basta inserire i dati delle pagine da collegare, scegliere il menu preferito, una piccola modifica in HTML e il gioco è fatto, basta includerlo in pagine ASP o in siti HTML con FRAME. Include 60 tipi diversi di grafiche.
Lanciamo il programma per l'installazione e nella prima finestra clicchiamo su Next 
accettiamo la licenza e clicchiamo su Next

clicchiamo su Next

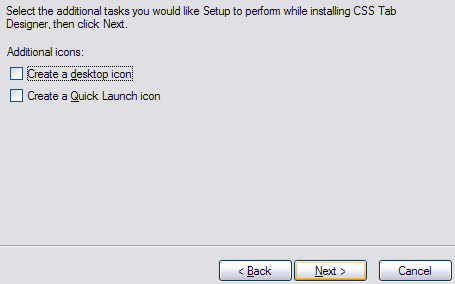
clicchiamo su Next

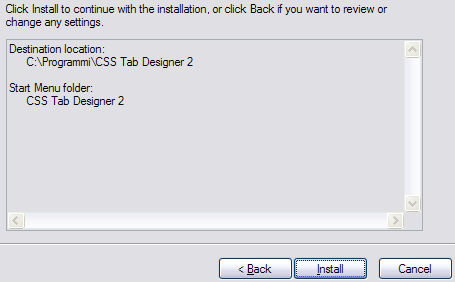
clicchiamo su Next

clicchiamo su Install

clicchiamo su Finish

alla prima esecuzione compare questo messaggio, cliccate su SI se volete caricare un menu di esempio per fare pratica, cliccate su NO se volete iniziare a lavorare sul vostro menu

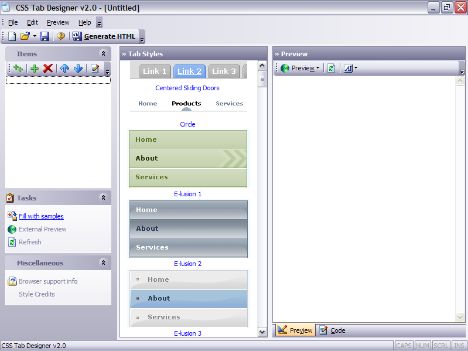
questa è la finestra principale del programma, sembra pieno di funzioni ma nessun problema, è facilissimo da utilizzare

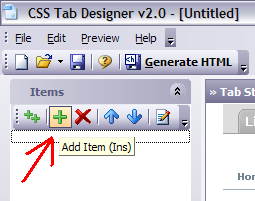
iniziamo con il programma vuoto, clicchiamo sui questa icona per inserire la prima voce del menu

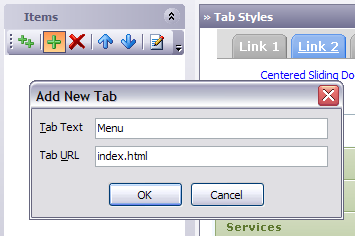
nella finestra che si apre, inseriamo prima il titolo del pulsante e sotto il nome della pagina web o del link da aprire, cosi come già fare sulle vostre pagine WEB

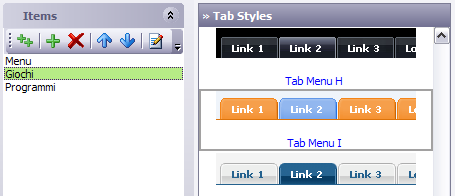
inseriamo altre voci nel menu sempre come appena detto, qui ne ho inserite solo tre per fare un esempio, ma se ne possono inserire un numero a piacere, quindi nella finestra centrale selezioniamo la grafica che ci piace

e nella finestra a destra avremmo l'anteprima del menu che potremmo inserire nel nostro sito web. I pulsanti si colorano passandoci sopra con il mouse

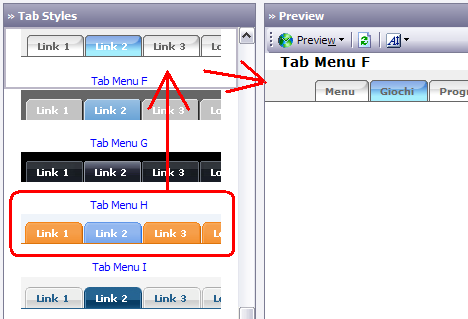
è possibile passare da una grafica all'altra semplicemente selezionandole una diversa fra i 60 a disposizione

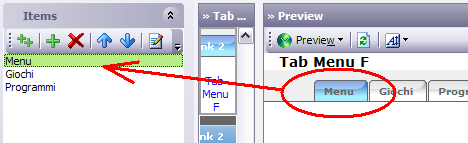
molto importante, prima di salvare la pagina in HTML, selezioniamo a sinistra il pulsante iniziale che deve rimanere colorato per indicare la pagina iniziale dove ci si trova

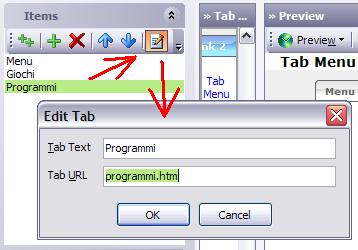
possiamo modificare anche in seguito titoli e collegamenti, selezionando la voce e cliccando su questo pulsante. Le frecce azzurre servono per cambiare la posizione delle voci del menu

una volta impostato il vostro menu, salvate il progetto cosi da poterlo modificare successivamente senza doverlo reimpostare

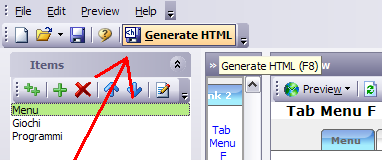
quindi andiamo a salvare la pagina HTML, clicchiamo su Generate HTML

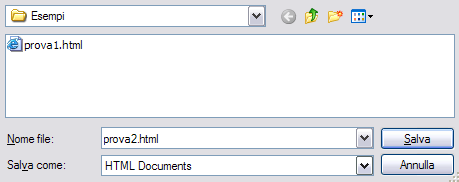
selezioniamo la cartella dove abbiamo le pagine del nostro sito e diamo un nome al menu

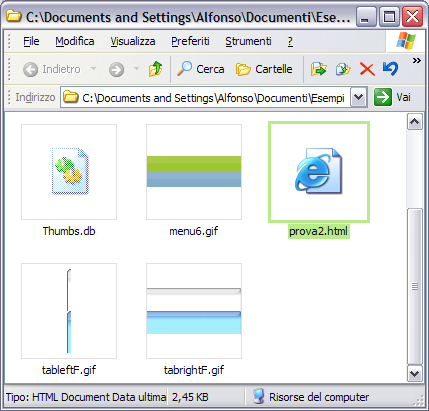
Il file salvato si compone di una pagina web e due immagini GIF, clicchiamo sulla pagina HTML per aprirla con il nostro browser

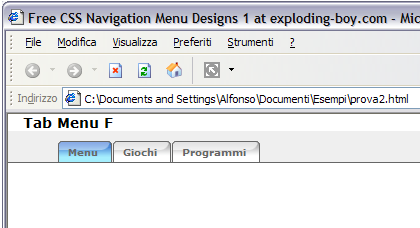
come vediamo nell'anteprima, questo è il menu che abbiamo realizzato, sopra il menu compare la scritta Tab Menu F che viene inclusa insieme al codice, forse un errore di programmazione, quindi deve essere eliminato

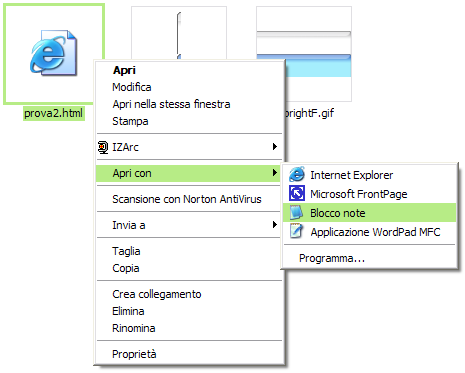
selezioniamo la pagina HTML con il pulsante destro del mouse e selezioniamo Apri con - Blocco Note

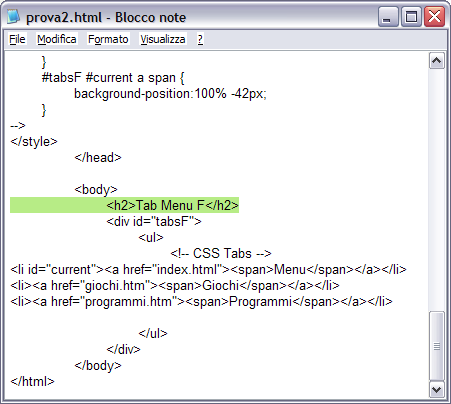
scorriamo la pagina fino in basso, selezioniamo la riga appena sotto

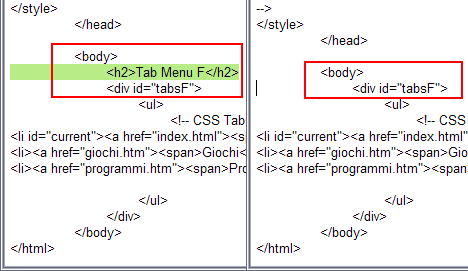
e cancelliamola, qui sotto vediamo il codice HTML prima e dopo la cancellazione della riga

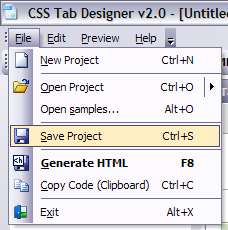
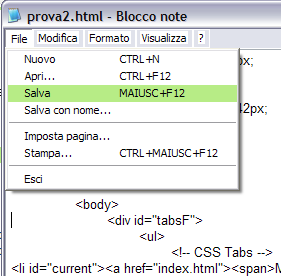
andiamo nel menu File e selezioniamo Salva

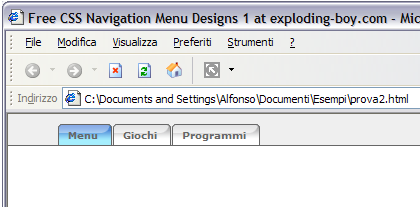
aggiorniamo la pagina di Internet Explorer o apriamo nuovamente il file HTML e non troveremo più la riga iniziale, a questo punto possiamo includere il menu in una pagina ASP o in un sito HTML con Frame

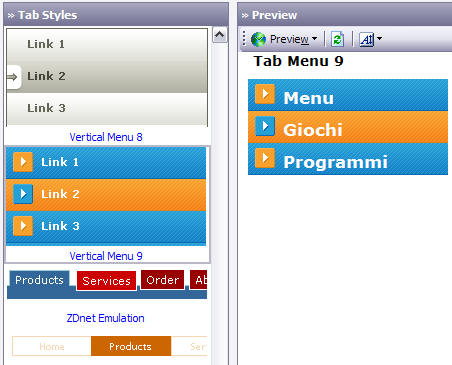
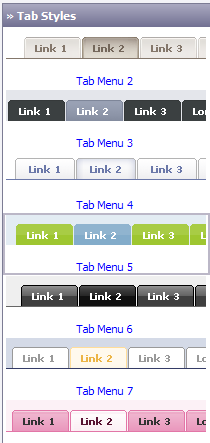
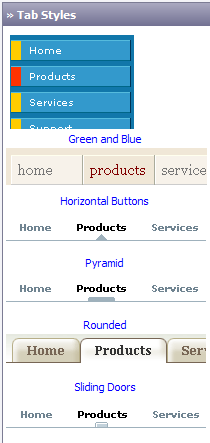
qui sotto vediamo alcuni esempi fra i 60 menu disponibili, sono sia in verticale che in orizzontale, sicuramente troverete una grafica adatta al vostro sito



Un programma semplice da utilizzare per abbellire il vostro sito con un menu animato al posto dei soliti link testuali o con pesanti immagini di bottoni.